Spider-Man
Ever since I was a child, I always saw Spider-Man as an icon, I’ve always loved the concept that even a weird nerdy kid like myself could be something great. I’ve always adored the films and cartoons growing up, and as I started my journey in Animation, Spider-Man: Into the Spider-verse (2018) arrived on the big screen, which is a massive celebration of Animation and an explosion of style and colour! I couldn’t resist one day being able to create my own animation with Spider-Man! Video below!
Dock Ock Rig by AmazingAnimation, Spider-Man Rig by Jirawat & Yanin Srisarntiwong, Web rig by Kiel Figgins, Skyscraper assets by MZPStudios Tools used: Autodesk Maya, Adobe After Effects
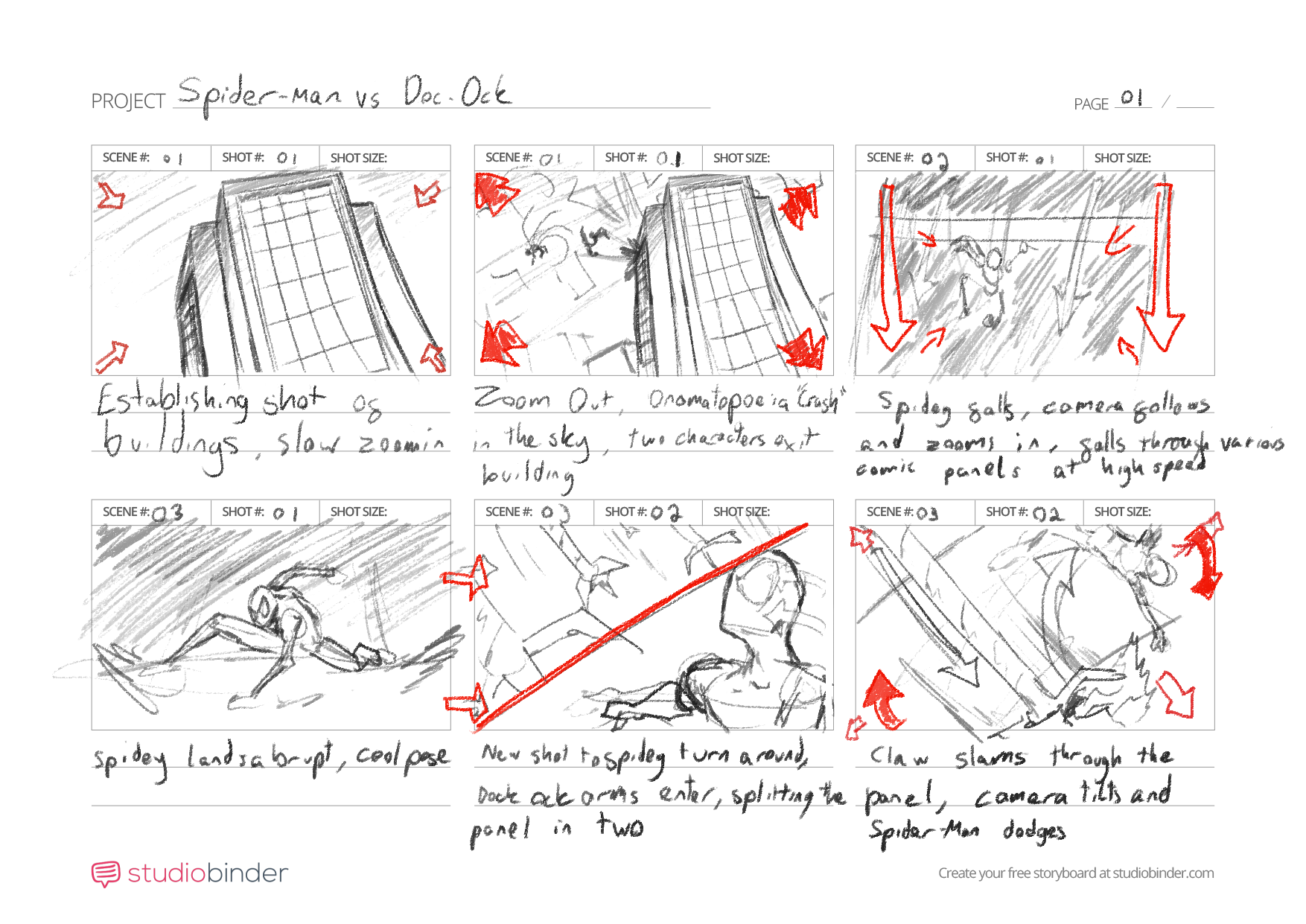
I thought the best way to get into this project would be an action sequence/ fight scene, so I found these two rigs. and planned a storyboard. I knew referencing these kinds of moves myself would be pretty tricky, I’m no acrobat! So I put a lot of my trust in the boarding and youtube clips!
Next up was the animation, here are some of the early rough playblasts! These show a super blocky phase of two of the animated scenes, back where I planned the locations and poses in Autodesk Maya.
Next was the lookdev, I wanted to recreate the shaders that the 2018 film used, to give that comic book stylised effect! I found a course by Digital Creator School That taught me how to create this shader in Maya and render it with Arnold. I replaced the textures on the character rigs and voila! It looked really good! It needed some fine-tuning which I did after the animation was complete. I adjusted the lighting, added fog, added the same effects to the environment and completed the piece!





I do plan to revisit this project and possibly reanimate and refine scenes in the future, but as of now, I have other animation projects I’ve been wanting to experiment on so this will have to wait!